こんにちは、まぺろにです。
友達の誘いもあり、ついに「どうぶつの森」デビューしました。
自分で島や家の中をデザインしていく創作系のゲームです。
色々と作りこんでいく箇所が多く、とても楽しいんですが「あつ森」の話は別記事で書こうと思います。
今回はPhotoshopで作成する、どうぶつの森風ロゴデザインです。
ニンテンドーのデザインはいつもシンプルかつ伝わりやすく、遊ぶ人の心がワクワクする素晴らしいデザインばかりです。
ロゴデザインは同じAdobe社のIllustratorを使っていそうですが、今回はPhotoshopで作成してみようと思います。
※このチュートリアルはPhotoshop2019で作成していきます。
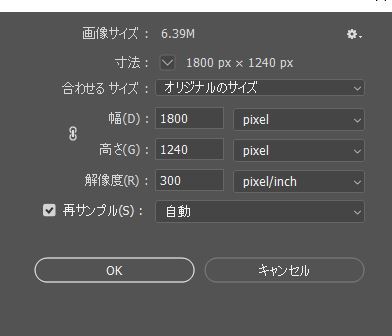
キャンパスの用意

・幅1800px
・高さ1200px
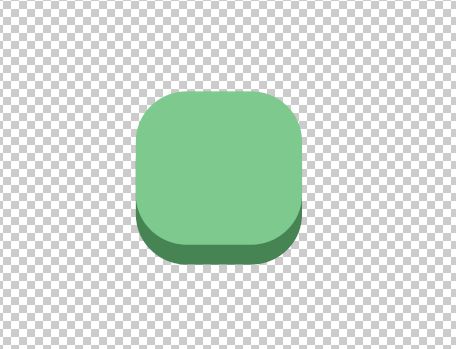
ベースの四角を作成
あつ森のロゴは、真四角ではないのですが。角に丸みのある四角形で今回は作成していこうと思います。

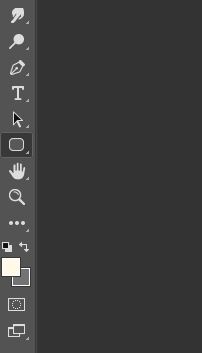
角丸長方形を選択し四角形を作っていきます。

・幅900 px
・高さ550px
・カラーオーバーレイ 7eca8e
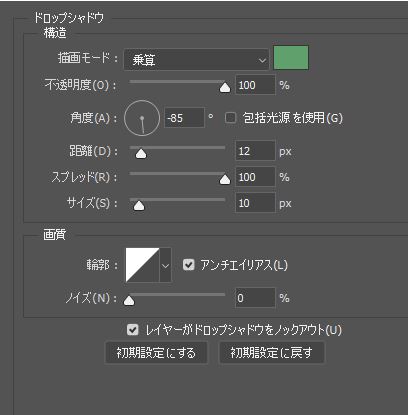
・ドロップシャドウ 478454
ドロップシャドウの影は、このパーツ内で一番濃い色になります。立体的な四角形の側面を再現しています。
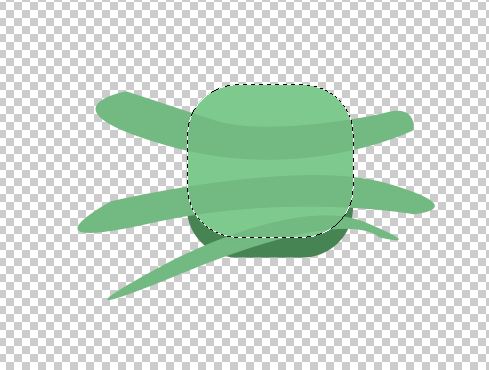
木目テクスチャを作成
ペンツールを使い

シェイプで木目を作成します。
ベースの色と同じ系統で、少し濃い色を選択します。
後でマスクで切り取ってしまうので、下のようにはみ出してしまってOKです。

・木目カラー 73b982
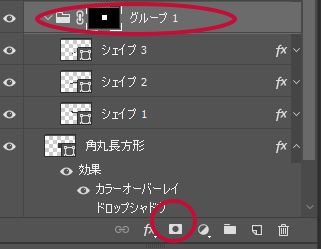
作った木目レイヤーを全部選択し、Ctrl+Gでグループ化します。
角丸長方形のサムネイル部分をCtrl+左クリックで選択します。
上の画像のように破線で四角形部分が囲われたらOKです。
そのまま、先ほどのグループレイヤーを選択した状態で、レイヤーパネル下のマスクアイコンをクリックすると、グループにマスクがかかり、はみ出していたシェイプは非表示になります。


文字を打つ+ドロップシャドウ
文字の作成ですが、ある程度太さと丸みのある文字が良いです。
サンプルでは「TBちび丸ゴシック」を使っています。
・白色 fffff
白い文字を打ちます。
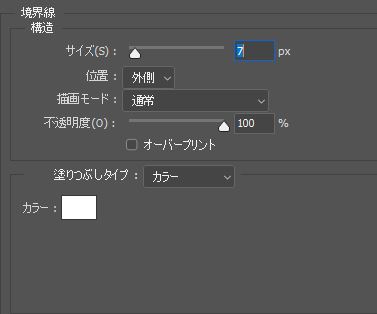
元々細いフォントの場合は、境界線などで太らせてあげるといいです。



・境界線 外側 7px 文字色と同じ
・ドロップシャドウ 478454

ここでの注意点はドロップシャドウの向きを逆向きにしています。
文字が彫り込まれているような表現をするためです。
と、こんな感じでひとつのパーツができました!
あとはコレと同じものを複製などして、色と文字を変えて並べると。

こんな感じになりました。
フォントはもう少し手描き寄りのものでもいいかもしれません。
まとめ
シンプルなんだけど、ちょっと立体感のあるもの。
良いゲームのロゴはデザイン的にも洗練されていてとても勉強になります。
しかし、あつ森ってすごいですよね!同じゲームを進めていっても同じ世界観ではなく、その人の個性がありありと出てくるそんなゲーム。
友達とか知らない人とデザインを見せ合って交流するっていうのは、なんだか新しい楽しみ方ですよね。
そんなわけで、僕もあつ森やりたくなってきたので、ここらへんで終わります。
最後まで読んでいただき有難うございました!