こんにちは、まぺろにです。
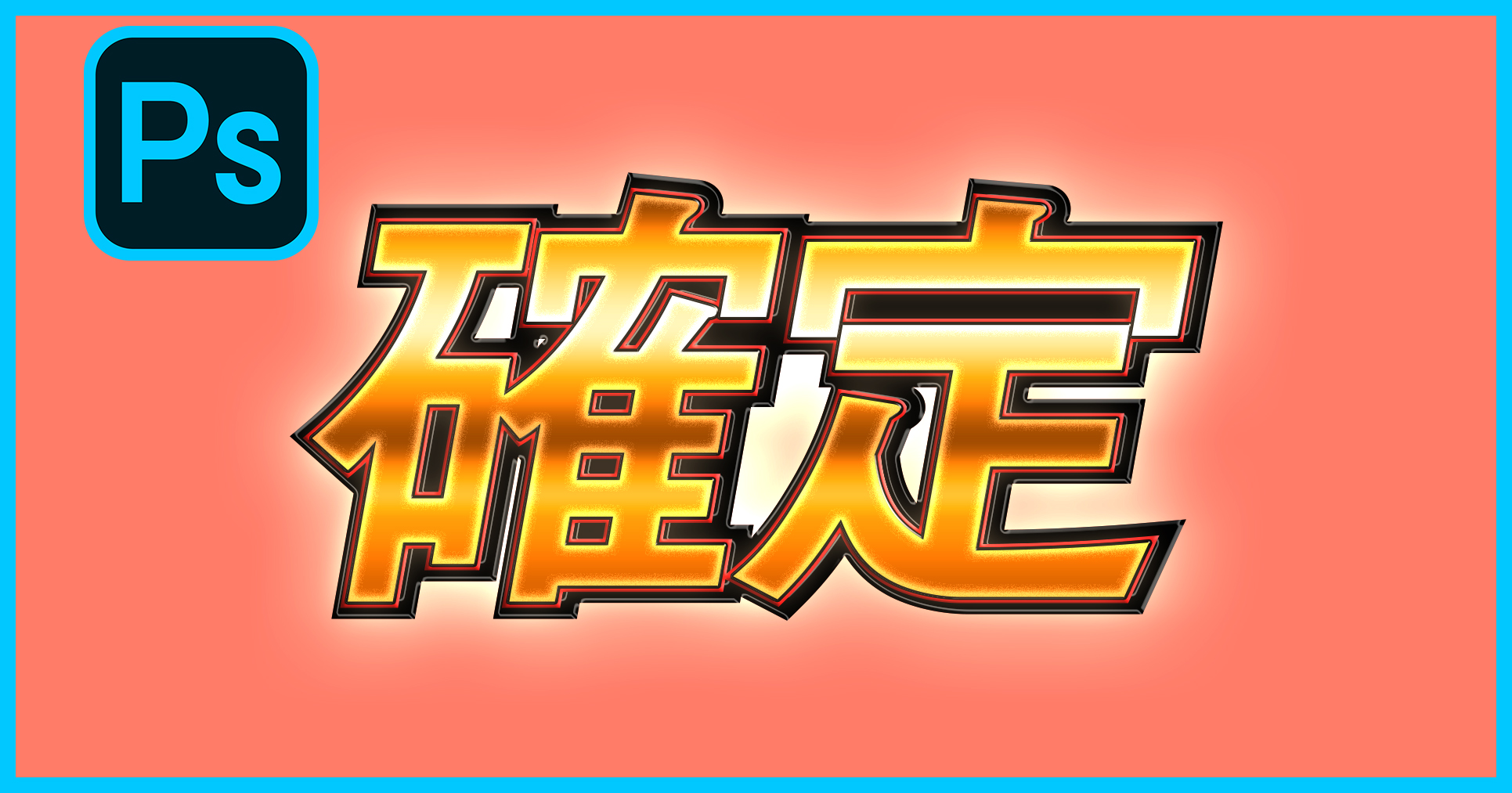
今回はソシャゲや遊技機で使うようなギラギラした文字デザインを
Photoshopを使って解説します。
意外と少なくて…
パスの引き方や、画像の補正の仕方などはネットに載っているのに
文字に対しての質感の付け方などは情報が少なく、
僕自身もデザイナーになりたての時、苦労しました。
なので、少しでも役に立てばと、チュートリアルとして書くことにしました。
それではザックリと解説していきます。
自分の作業環境はWindows版のphotoshop CC 2019です。
CC 2017より上のバージョンなら同じことができると思いますが
それ以前のバージョンですと、一部仕様が違うものもあるかもしれません。
1:キャンバスの用意
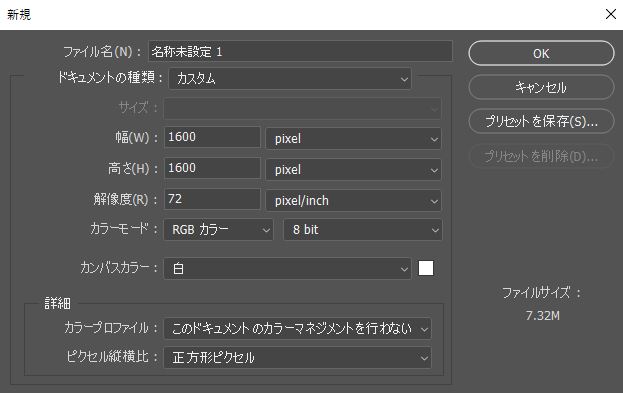
まず、下記設定の新規キャンバスを用意します。
・高さ 1600 px
・解像度 72 pixel/inch

2:文字を決める
今回はソシャゲ、遊技機で必ず使うと言ってもいい
「確定」文字をベースにして進めます。「10連ガチャ確定~」とかのあれです。

フォントはある程度の太さがあれば何でもいいですが、
この解説では下記を使用します。
・文字のサイズは【600 pt】です。
テキストを打ちます。

3:文字のレイヤーを複製する
一度文字のレイヤーを複製し、上のレイヤーを右クリックから
「シェイプに変換」を押しシェイプの状態にします。

さらにそれをもう一度複製します。
複製は【Ctrl+J】です
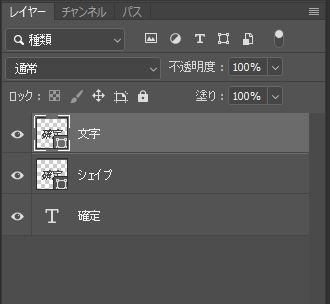
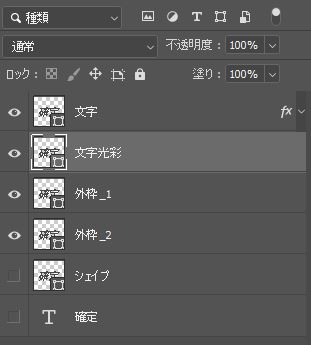
上のレイヤー名を『文字』とします。
下のレイヤー名を『シェイプ』にします 。

4:レイヤースタイルをかける
ベースとなる色を決めていきます。
「文字」をこんな感じの金色にするためレイヤースタイル(効果)をかけていきます。

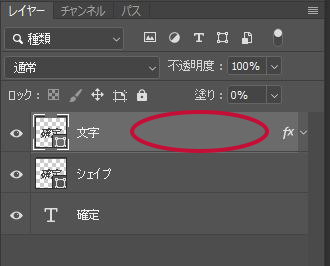
レイヤー名の横、空いているところをダブルクリックします。

するとレイヤースタイルのウィンドウが立ち上がるので
左側の「レイヤー効果」の部分でレイヤーの色などを変えていきます。

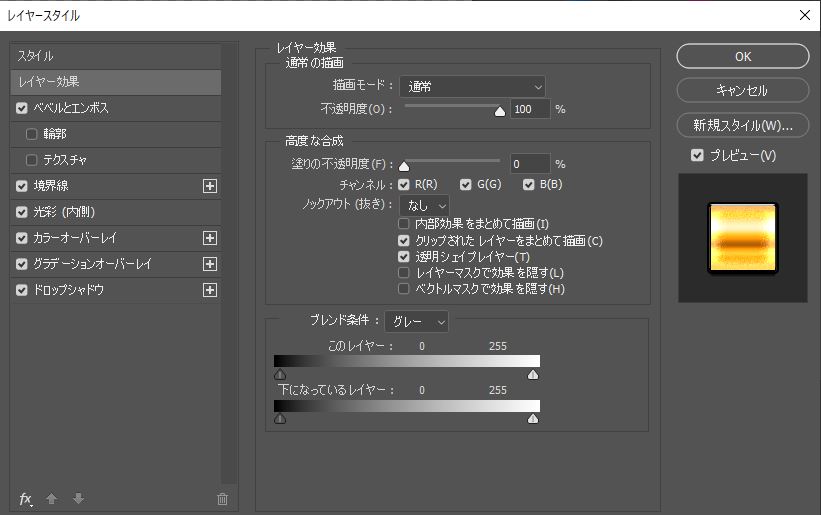
上の画像のレイヤー効果をざっと解説します。
※この画像は効果をすでにかけた後
・境界線 縁取り線を引く
・光彩(内側) 内側に光をつける
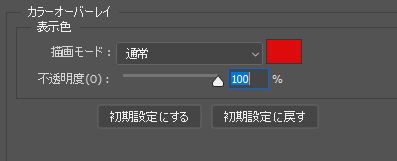
・カラーオーバーレイ カラーを変える
・グラデーションオーバーレイ グラデをかける
・ドロップシャドウ 影を落とす機能
このレイヤーがメインとなる色味の部分なので、
ちょっと効果が多いですが、さっそくかけていきましょう。
グラデーション・カラーオーバーレイをかける
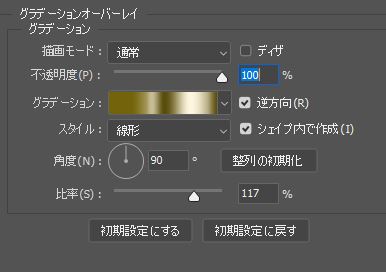
グラデーションオーバーレイを下記の画像の通りにします。


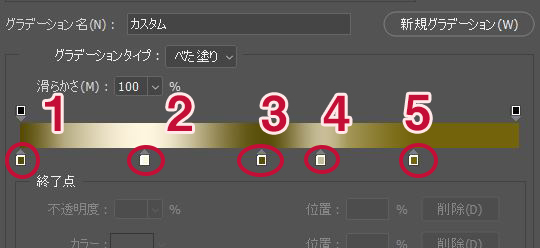
グラデーションの部分をクリックし
上の丸で囲んでいる部分の色を設定します。
丸の部分をクリックすると、下のグレーアウトしている
【カラー】【位置】の数値をいじれるようになります。

カラーをクリックしてカラーパネルを出せます。
位置は数値を入力します。
2:色番号 【fff6e0】 位置25%
3:色番号 【594d09】位置49%
4:色番号 【c7bd97】位置60%
5:色番号 【73630a】位置79%
メタリックな質感ができました。

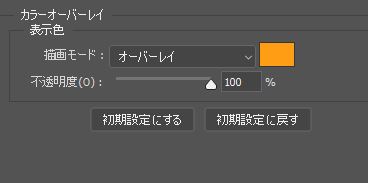
色味を変更したいので、
カラーオーバーレイをかけていきます。


グラデーションでひとつづつ色を変えるよりも、
カラーオーバーレイを使う方が、細かいニュアンスが調整しやすいのでおすすめです。
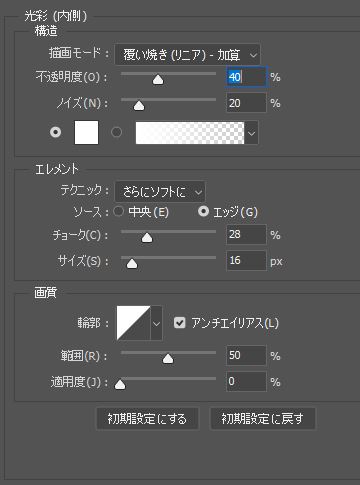
光彩内側をかけていきます

光彩の色は白色を入れます。
「ノイズ」の下の部分で色変えできます。

文字のふちが光を放っているイメージでつけます。
また「ノイズ」の数値を上げることでジャリジャリとした質感を付けます。
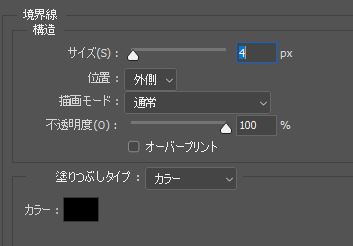
境界線をつける
境界線はフチ取りの量を指定するものです。
フラットなサムネ文字であれば境界線をかけるだけでもそれっぽくなります。

境界線は輪郭をしっかり浮き出させることができるので、
今回のような明るい色の文字を、ガチっと引き締める役割もあります。
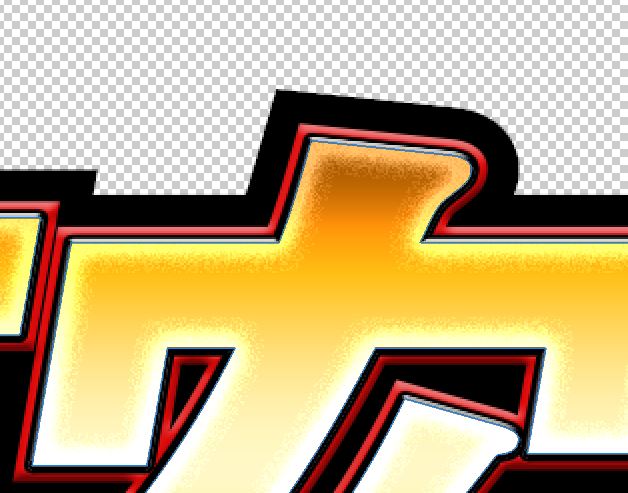
こんな感じになります。

ベベルとエンボスをかける
この効果めっちゃ重要です!
ベベルとエンボスを制する者は、立体的な質感を制する
といっても過言ではないほど重要な効果です。
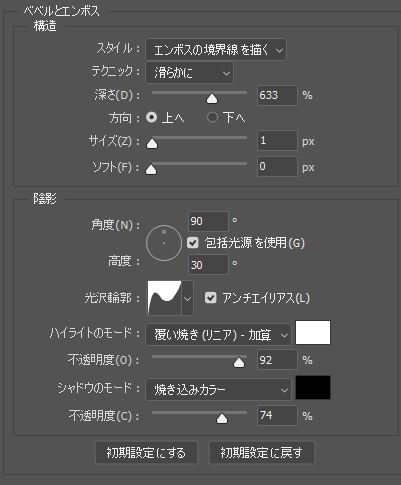
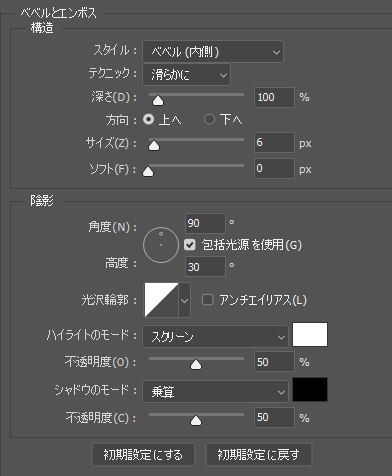
まず下記の数値をかけます。

設定するところ多いですが、
上の「構造」がどれぐらいの立体感にするか。
下の「陰影」は文字通り影のつけ方。
と考えるとわかりやすいです。
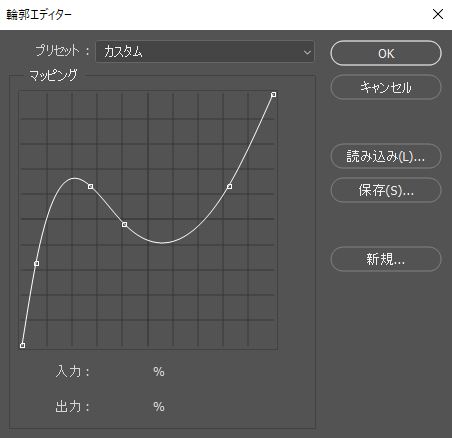
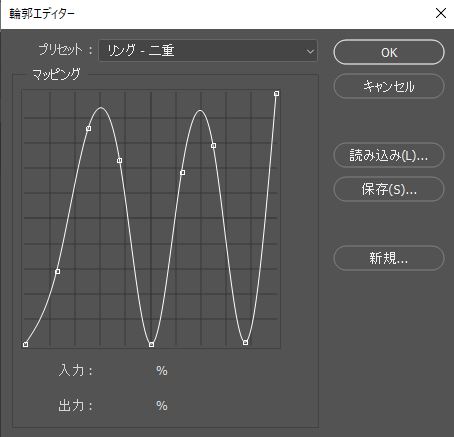
真ん中の「光沢輪郭」は、光沢の入り方を調整する箇所です。
下記のグラフの形に合わせます。

下記のようになります。

分かりづらいかもしれませんが、
上の部分にハイライトが当たっているようになりました。
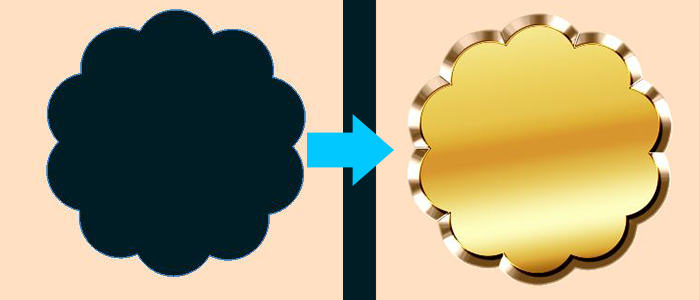
ベベルとエンボスこんな感じに使えます
ベベルの数値を調整するとこんな感じに
メタリックな枠もつけることができます。

これで「文字」の調整が終わりました!
後は枠を作っていきます。
外側の枠をつける
シェイプレイヤーを増やします。
「シェイプ」レイヤーを選択して、Ctrl+Jで3つ増やします。

名前を上の画像合わせで変えます。
『文字光彩』
『外枠_1』
『外枠_2』
外枠_1 にスタイルをかける
スタイルをかける前に、外側に少しシェイプを広げます。
photoshop CCの機能で、シェイプの線を同じ形のまま外側に広げる機能があります。
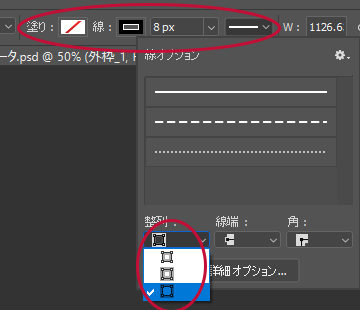
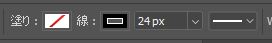
「ペンツール」を選択すると、左上に下記の画像のような項目が出てきます。

赤丸で囲んでいる所を画像のように設定します。
線:8px
線の種類→整列項目 外側に広げる(一番下)
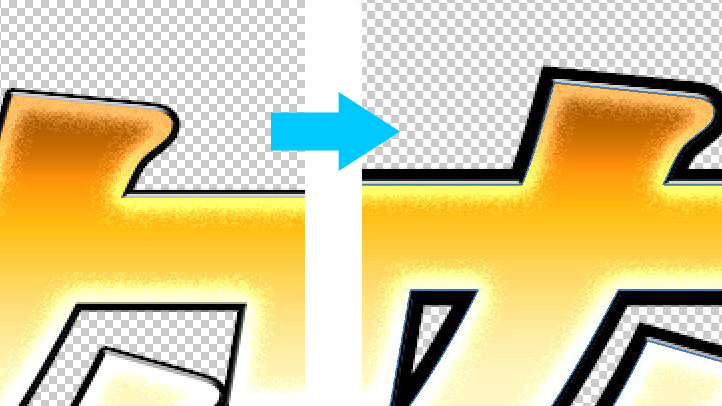
すると下記のように外側に膨らみます。

さらに、下記の効果をかけていきます。


カラーオーバーレイは「dd0b0b」の赤系です。
こんな感じになります。

赤色の立体的な外枠ができました。
外枠_2にスタイルをかける
こちらも同じく、シェイプの線の太さを変えていきます。

「外枠_1」と同様に線の設定をします。
線:24px
線の種類から、整列項目で外側に広げるのも同様です。
こんな感じになります。

「外枠_2」にもスタイルをかけていきます。


こうなります。

立体感と光沢感がある黒枠ができました。
あくまでも、「文字」レイヤーが一番目立たせたい箇所なので
外枠部分の光沢は光りすぎないように気を付けます。
これで、一通りのスタイルはかけ終わりました。
光の反射を表現する
ここまでの内容でもこんな感じに仕上がっています。

これでもOKですが、光の反射感を入れていきます。
レイヤーを複製した時の「文字光彩」というレイヤーを一番上に持っていきます。

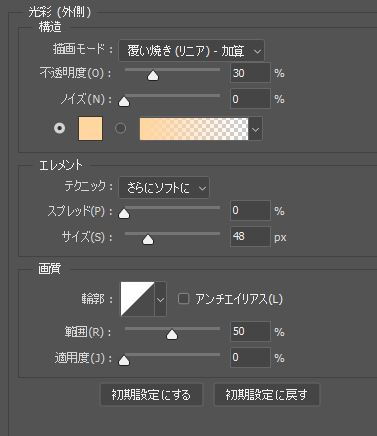
下記効果をかけます。
光彩(外側)

色番号は「ffd6a0」 オレンジ系です。
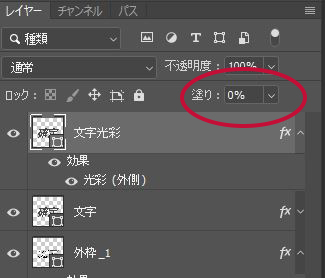
そして、レイヤーウィンドウの
塗りの部分を「0%」にします。

するとこうなります。

微妙なニュアンスですが、
光が当たって、反射し拡散しているような表現ができます。
この項目の最初の画像と比較してみるとわかりやすいと思います。
トーンカーブで最終調整
書いてて思いましたが、割と長めになってますね、ここまでお疲れ様です。
最後の調整です!
全体的な色味をギュッと引き締めるため、トーンカーブを使い調整します。
トーンカーブは名前の通り、トーンの調節をするものです。
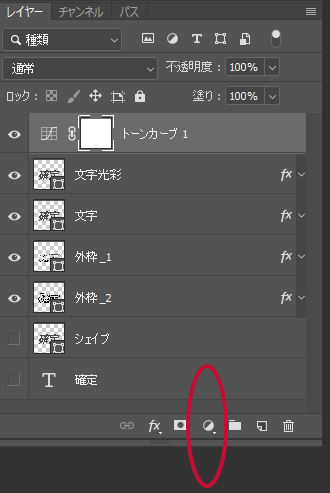
レイヤーパネルの下、白黒の円状アイコンを押すと、
項目が立ち上がるので「トーンカーブ」を選びます。
トーンカーブは一番上に持ってきます。

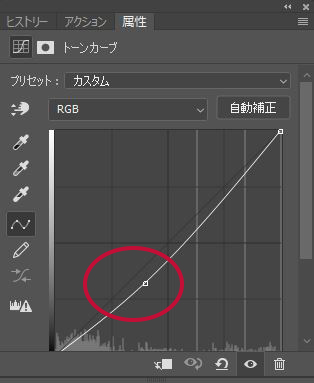
トーンカーブパネルが出てくるので、
下記のような調整を行います。

赤丸部分をクリックし、少しだけ右下に下げていきます。
色が濃くなり、バキッと引き締まった感が出ました。

お疲れ様です!これで完成です。
長かった…
まとめ

ここまで、作業してくださった方、根性ありますね。
スタイルは一度作ったら、スタイルの登録などをしておけば
簡単に呼び出せるので、おすすめです。
というより絶対やった方がいいです。
動画のサムネなどにも応用できるので、
ぜひ今回作ったスタイルで色々作ってみるといいと思います。
こういったTips系も投稿していきますので、また遊びに来てください。
それでは、最後まで読んでいただき有難うございました。










・サムネ用で少し質感のある文字を作ってみたい方
・なんか熱そうに見える文字を作ってみたい方